
Rensselaer School of Science
Website
SCHOOL WEBSITE
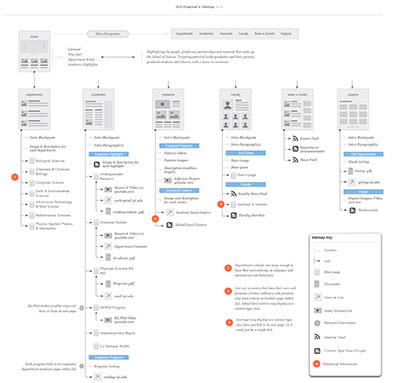
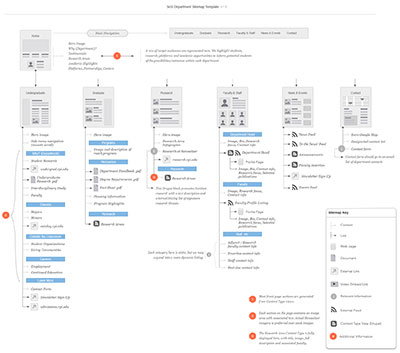
In order to release the department websites in the Drupal CMS, it was necessary to build the overall School of Science site in the CMS as well. Not only was it mandatory to generate the URL's we wanted, but it helped when establishing taxonomies and data models.
The homepage features the ever popular HTML5 slider, 'Layerslider'. I love the options that Layerslider offers, allowing a web producer unrestrained creative freedom. There is room to highlight all the programs, platforms and partnerships within the School. I also planned to incorporate lab templates for graduate students and faculty.
This main site, as well as the department sites, is built with the ability for administrative assistants with little to no web experience the chance to update the site with ease.
This website went live in Spring '15.
 Richard Vincent Gonyeau
Richard Vincent Gonyeau